How We Built Cool Breeze Air Conditioning & Heating's First Online Presence

The Objective
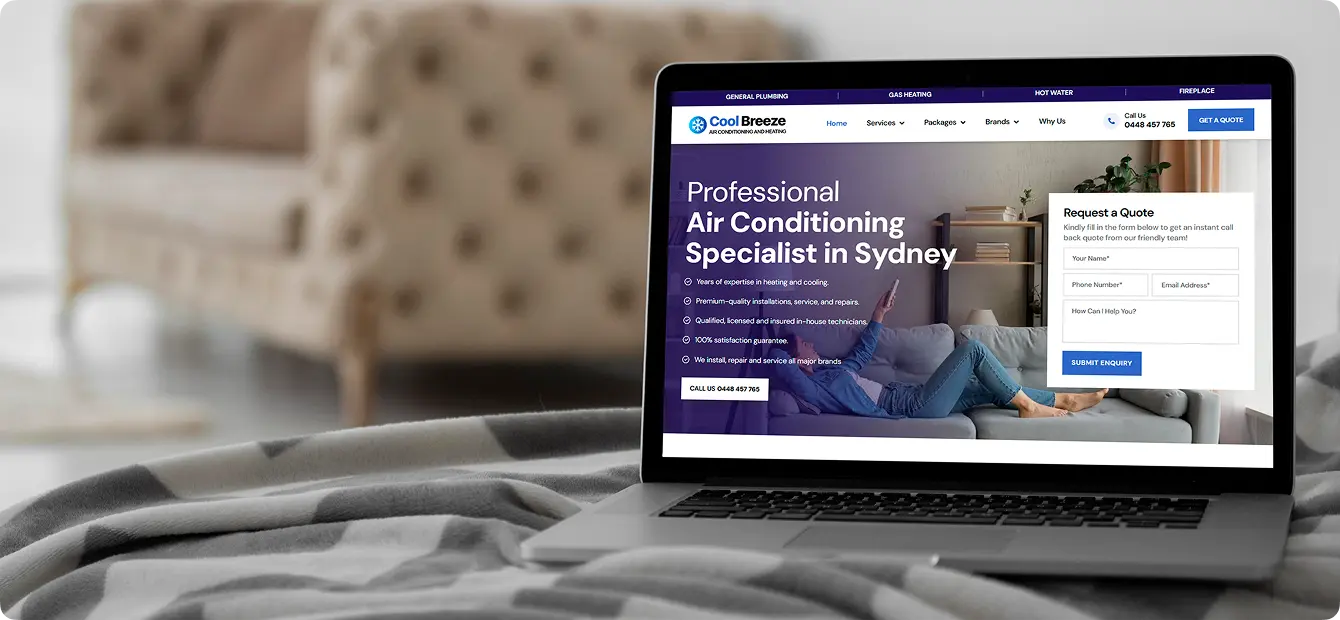
Cool Breeze approached us to help them build a new digital home—one that would reflect their service quality and make it easier for customers to reach them.
The project aimed to:
Build a Fresh Website
Design and develop a modern WordPress website that looks professional and works smoothly across all screen sizes.
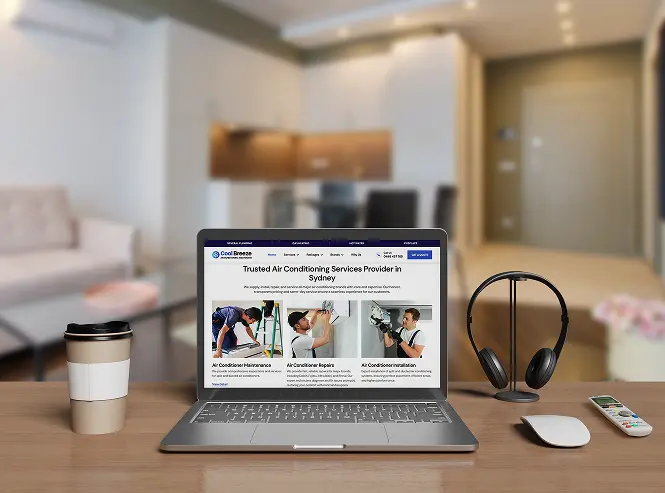
Improve Navigation and Structure
Set up clear menus and intuitive page layouts so visitors can easily browse services like installation, maintenance, and emergency repairs.
Create Informative Pages
Write content that explains the HVAC services clearly, helping customers understand what’s offered and how to get in touch.
Make Mobile a Priority
Ensure mobile users can navigate and interact with the site without friction, especially when looking for urgent service.
Encourage Conversions with CTAs
Add buttons and contact prompts that encourage users to call or request quotes with minimal effort.
Technical Customisations for Growth
Lay the technical groundwork for future marketing and visibility, including clean coding and fast load times.
The Challenges
Creating a website from scratch for a business with no digital history meant we had to start from the ground up. Here’s what made this project interesting:

Starting Without a Previous Site
Cool Breeze didn’t have a site before. That meant everything, from branding choices to structure, had to be defined and built fresh. We had to balance design aesthetics with functionality, making sure the platform felt both modern and familiar.
Structuring the Content Right
With no past analytics or customer journey data, we had to carefully plan service categories, page flow, and how people would move through the site. That also meant designing the user experience around assumed, but logical, navigation paths.
Service Page Planning
We had to explain complex HVAC services in simple terms. Each page needed to be useful for users, not overloaded with technical jargon, and clearly show what steps the customer should take next.
Keeping Things Fast
Speed was a big concern. Image-heavy service pages had to load quickly, especially on mobile. We worked on compressing assets, reducing unused code, and avoiding bulky plugins that could drag performance down.
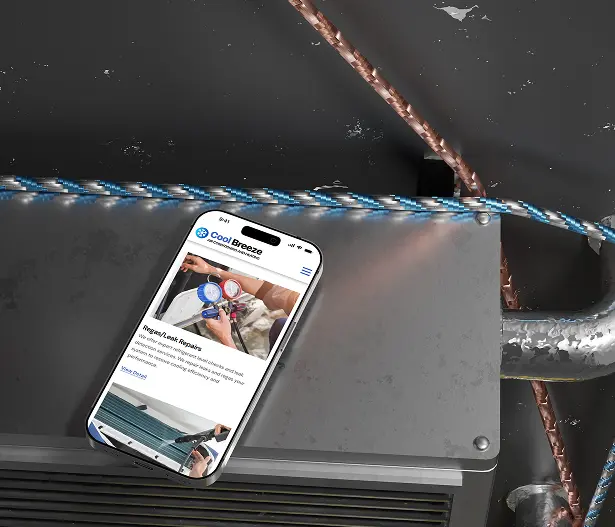
Mobile-First Execution
Since most customers search for heating or cooling services on their phones, mobile responsiveness couldn’t be an afterthought. We tested every component to ensure tap targets were big enough, forms loaded quickly, and no scrolling was frustrating.
Building Trust from Scratch
With no online footprint, we needed to present the business as credible from the moment someone lands on the homepage. Testimonials, clean layout, and clearly stated experience were all used to show legitimacy and professionalism.
Tracking and Setup
There was no existing data to benchmark, so we set up tracking tools from the beginning. This allowed us to monitor the site’s progress and plan future improvements.

Our Strategy & Solutions
To give Cool Breeze Air Conditioning & Heating a solid digital foundation, we followed a structured development process with equal attention on design, content flow, performance, and long-term maintainability.
Here’s a breakdown of our core focus areas:
Website Planning & Wireframes
- Created a clear sitemap and page flow to guide layout decisions
- Then, we created a few hotshots for getting inquiries.
- Mapped out user journeys for mobile and desktop users
This planning phase helped shape a practical and logical structure that made design and content execution faster and more aligned with user intent.
Custom Design & Branding Alignment
- Developed a clean, modern WordPress theme using Elementor
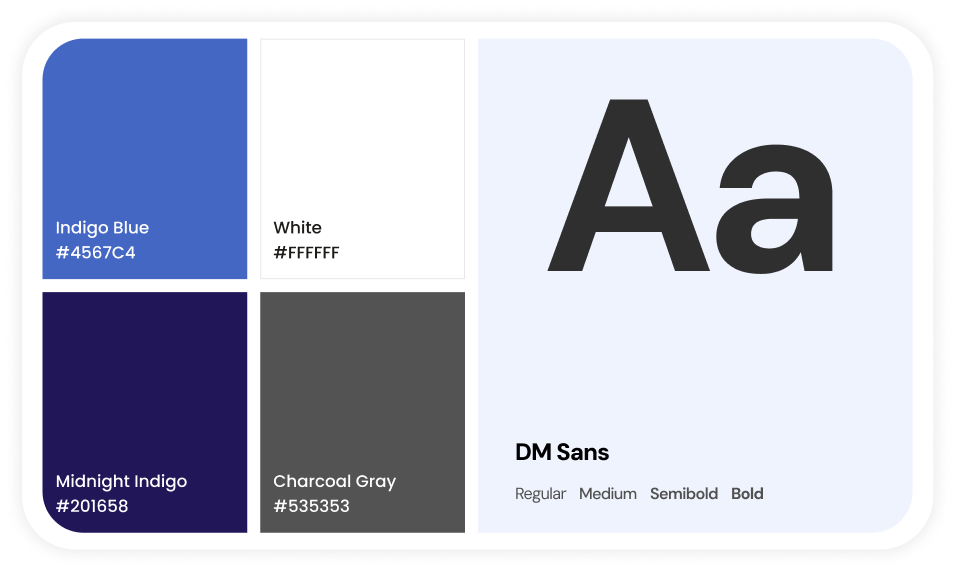
- Aligned colours, fonts, and design elements with the brand’s offline identity
- Maintained visual consistency across all pages and service categories
The final design feels fresh and professional while staying true to Cool Breeze’s practical and service-oriented image.
Mobile-First Development
- Prioritised mobile performance and touch-friendly elements
- Tested all layouts across common device sizes and screen ratios
- Reduced reliance on desktop-only features that could break on mobile
Since most users find HVAC services on their phones, we built with mobile-first logic from the ground up.
Structured Content & Readability
- Wrote clear, service-focused content blocks for each page
- Used heading hierarchies and short paragraphs for easy scanning
- Added clear CTAs without overwhelming the user
Every section is designed to guide users naturally toward booking a service or making contact without needing to hunt for information.
Performance & Speed Optimisation
- Compressed all images and icons without affecting quality
- Removed unnecessary plugins and scripts for cleaner code
- Integrated caching and lazy loading to improve load times
Website speed plays a big role for users, and we made sure the site loads quickly, even on slower connections.
Backend Setup & Future Scalability
- Installed Google Analytics and Search Console for future insights
- Built reusable Elementor blocks for quick content updates
- Left room in the CMS structure to scale pages or add service areas
We didn’t just build for launch—we built for the long run. The site is easy to manage and flexible enough to grow with the business.
Branding

Development Highlights & Takeaways
After launching the new website, the improvements were clear across functionality, usability, and scalability:
Lightning-Fast Load Times
We’ve launched a new website optimised to 98% performance by optimising images, simplifying the code, and adding built-in caching. The result? Pages open faster, and users get where they’re going without waiting around.
Mobile Experience that Users Love
As most people are searching for aircon services on their mobile phone, we built a responsible mobile experience that works on all devices, even older ones. All pages are viewed properly.
A Stronger Brand Presence
The fresh, custom design isn’t just pretty, it’s built to reflect Cool Breeze’s personality and values. It looks and feels like the same high-quality service customers already trust in person.
Content That’s Easy to Follow
We cleaned up the service pages to make them more readable. Think short paragraphs, clear headings, and calls-to-action that actually help. Visitors can quickly find what they need without digging through clutter.
Flexible and Future-Ready
Behind the scenes, the site runs on reusable content blocks and scalable templates. Need a new page? It’s easy to build and launch without starting from scratch.
Marketing-Ready Structure
While SEO wasn’t the main focus, with our services, the client can start off the digital marketing (SEO, ads, anything) whenever needed. No need for technical development again.
Conclusion
This project wasn’t just about launching a website. It was about giving Cool Breeze Air Conditioning & Heating a proper digital foundation, something they could confidently grow with. From wireframes to the final build, every step was focused on clarity, usability, and long-term function.
Now, they have a fast, reliable site that looks professional, works on every device, and makes it easier for customers to get in touch. The backend is simple to manage, the content is easy to update, and the whole platform is built to last.
Cool Breeze finally has an online presence that matches the quality of service they’re known for, and that’s exactly what this project set out to achieve.

Are You Ready to Brainstorm the Next Big Thing?
Let’s discuss how we can help you achieve your digital goals with a free consultation.











